
「誰一人取り残されない」グッドデザイン賞を受賞したデジタル庁デザインシステムの取り組みとは?
- 2024.11.27
- REPORT
2024年10月に発表された『グッドデザイン賞』で、「デジタル庁デザインシステム」が「グッドデザイン・ベスト100」を受賞した。
デジタル庁の掲げるミッションは「誰一人取り残されない、人に優しいデジタル化を。」。行政サービスなどのウェブサイトのUI制作等を担う彼らのいう「誰一人」は、文字通り、サービスにアクセスしたい全員を指す。そのアクセシビリティーを担保するのは容易ではないが、実現を目指しつくられたのが、デジタル庁が無料提供するデザインガイドライン=「デザインシステム」だ。
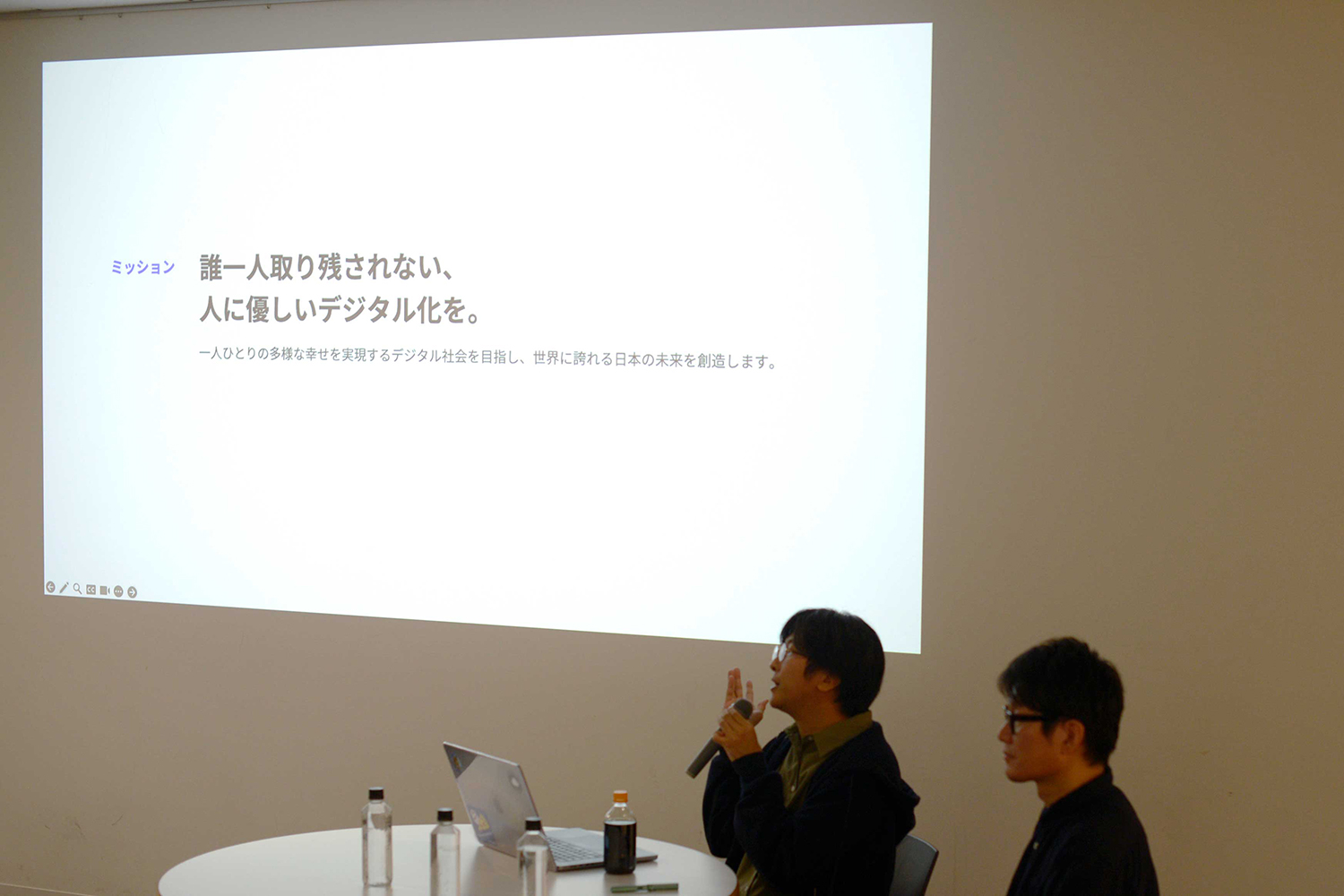
この「デジタル庁デザインシステム」の取り組みについて、デジタル庁の大橋正司氏、外山雅暁氏に尋ねるイベントが11月3日に開催された。聞き手を務めたのは、審査委員の森内大輔氏と鹿野護氏。本記事では、今後のデザインが進んでいくであろう一つの方向性も垣間見られたトークの内容をレポートする。
- テキスト:原里実
- 編集・撮影:吉田薫
NHKとデジタル庁の取り組みに共通する、デザインの「標準化」
NHKのデザインセンターのセンター長を務める森内氏は、グッドデザイン賞にデザインシステムを推薦した理由についてこう語る。
森内:じつはNHKでも、ニュースのテロップや気象情報の表示などを標準化するための取り組みを行なっています。標準化というのは、例えば、文字のフォントや色合い、サイズなどを揃えることで、「どの時間にどのニュースを見ても、同じ情報が同じトーンで出ている」という状況をつくり、いつどんな視聴者の方がご覧になっても見やすい情報接触ができるようにすること。色合いをユニバーサルデザインカラーに統一するなど、できるだけわかりやすく正確に情報を伝えるための取り組みをしています。

左:鹿野護さん(デザイナー・東北芸術工科大学 教授/WOW 顧問)、右:森内大輔さん(デザイナー・NHK デザインセンター センター長)
森内:こうしたなかでデジタル庁さんの取り組みを見たときに、公共的な機関の情報発信として、いろいろな方にアクセシビリティーの高い情報接触をしていただくという取り組みがNHKと重なるなと思いました。われわれもいろいろな課題や苦労があるものですから、そういったものを乗り越えながら、デザインシステムを構築されているんだろうなと。そういったことを深く聞いてみたいなということと、取り組み自体がこれからのデジタルコミュニケーションの、使いやすさ、わかりやすさを非常に高めるものだと感じ、推薦させていただきました。
「デザインシステムはすべてのシステムの基盤をつくるプロジェクト」
本題に入る前に、「デジタル庁」がどのような組織なのか、大橋氏が解説。デジタル庁の特徴は、通常の中央省庁と同じように政策の実行を行なう行政職員に加え、エンジニアやデザイナーなど専門職の民間スタッフが非常勤として所属する点にあるという。
大橋:日本の中央省庁にインハウスのデザイン組織が設けられるのは、おそらく史上初めてのことです。そんなデジタル庁が掲げているミッションは、「誰一人取り残されない、人に優しいデジタル化を。」というもの。この「誰一人」のなかには、今日いらしている皆さんもそうですし、障害のある方、高齢者の方、日本語以外が母国語の方、国家公務員、地方公務員の職員も含められています。

左:大橋正司さん(デジタル庁サービスデザインユニット デザインプログラムマネージャー )、右:外山雅暁さん(デジタル庁戦略・組織グループ サービスデザイン担当 企画官)
デジタル庁のなかで、専門職のデザインスタッフは現在27人ほど。一方、デジタル庁が所管するシステムの数は500以上にも及ぶ。プロジェクトごとにメンバーがアサインされ、チームで遂行するという。
大橋:デザインシステムも、こういったプロジェクトの一つとしてつくっていることになりますが、違うのはそれが「すべてのシステムのための基盤をつくるプロジェクトである」ということです。
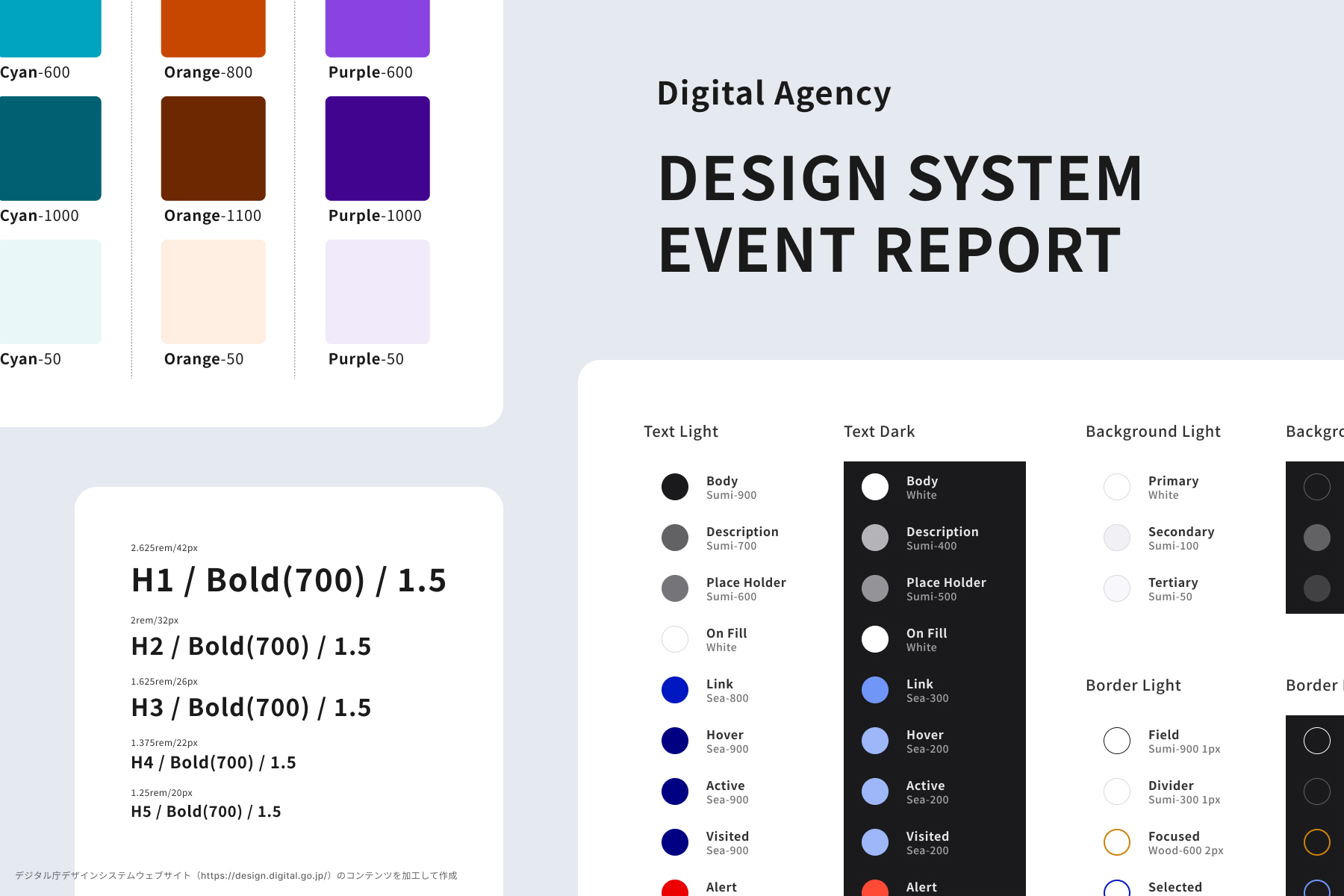
デザインシステムは、主に三つのパートで構成されている。一つ目が、使用する色やフォントなどスタイリングの考え方を提供するデザイン言語。二つ目が、情報の視覚表現とインタラクションを具現化するUIコンポーネント。そして三つ目が、それらをどう解釈してどう扱えばよいのかというガイドラインだ。
大橋氏によれば、府省庁がこうしたシステムやガイドラインを更新する頻度は、1年から数年に1度というのが通常だが、デザインシステムは、2、3か月に1回といった頻度で更新する体制を整え、実際に行なっているという。「マイナポータル」や出入国管理システム「Visit Japan Web」などデジタル庁が所管するシステムのみならず、他の府省庁、地方自治体の制作するウェブサイトなどでも利用が進んでいる。

デジタル庁デザインシステムを公開している「デジタル庁デザインシステムβ版」
デザインシステムはコロナ禍という危機的状況のなかでつくられた
導入することで、アクセシビリティーに対応した質の高いシステムを効率的に構築できるデザインシステムだが、そもそもどういった経緯で設立されることになったのか? 大橋氏は、それを知る数少ない一人だという。
大橋:デジタル庁が発足したのは2021年の9月。私が入ったのは2021年の4月です。デジタル庁が発足する5か月前、当時は内閣官房に「情報通信技術(IT)総合戦略室」という課があって、そこでデジタル庁の発足に向けて取り組んでいたんですね。そのとき一番最初に入った民間専門人材のなかにデザイナーが3人おり、そのうちの1人が私です。
当時、新型コロナのパンデミック下において、府省庁ごとにバラバラだったワクチンや補助金などの新型コロナをめぐる情報を統一するための「統一ウェブプロジェクト」が立ち上がり、そのためのデザインシステムの整備が進められていたという。ところが、2021年9月にいざデジタル庁が立ち上がった矢先、急遽、接種証明書アプリの制作を進めなければならないことに。ここで、迅速に展開できるUIコンポーネントの重要性が浮き彫りになったという。
大橋:1週間でも、1日でも早くシステムを提供しなきゃいけないときに、標準的に使えるアセットが必要だと。そしてそれは、わかりやすいものである必要がありますよね。どなたでも使えなければならないし、当然アクセシビリティーに配慮されたものをつくらなきゃいけない。危機的な状況に対してどう対応するかというところから始まりました。

デジタル庁は「誰一人取り残されない、人に優しいデジタル化を。」の実現を目標として掲げている
行政サービスには代替手段がないため、すべての人が確実に利用できるものでなくてはならない。徹底的にアクセシビリティーにこだわるために、デザインシステム開発の際には、アクセシビリティーアナリストとして全盲の視覚障害当事者が参加。デザインシステムを適用したシステムを実際に使用し、ライブテストを行なってもらったという。
大橋:行政官もデザイナーも、ベンダーのエンジニアさんも全員呼んで、触っているところをみんなに見てもらって、どうするかと議論しました。デザインシステムを適用しながら、アクセシビリティーが実際に担保されているかどうかを見て、出てきた知見のなかで必要なものをまたデザインシステムに適用するというかたちで、繰り返し改善を行なっています。
デザインシステムを開発に導入する際の、「お役所」ならではの難しさ
デザインシステムをさまざまなシステム開発に導入するにあたり、行政特有の事情や苦労が語られた。システム開発を担当する事業者を選定するプロセスを「調達」というが、これは公平かつ公正でなければならないため、厳密な手順が決まっている。予算取りは企画の2年前からスタートし、事業者を募集、選定する調達のプロセスには3か月ほど。事業者が決まれば1か月ほどかけて契約を交わし、やっと事業が動き出すという流れだ。
大橋:なので、皆さんの目の前に出ているサービスは、すべてじつは2、3年前から、担当者が必死に書類を書いたり調べ物をしたり、いろんな方にお話を聞いたりしてようやく調達に入るというプロセスを踏んでいるんですね。それで、いざ「システムをつくりはじめます」というときに「デザインシステムを導入してください」といっても、「いや、もうここまでに3年かかってるんです。何をやるかも、どう予算を使うかも決まっています」となる。あるいは、「令和6年3月末までにこのシステムを稼働すると法律に書いてあります。あと9か月しかないんです」とか、そういった事情と戦わなくてはいけないんです。
これに対し鹿野氏が、もう少し柔軟性がなければアナログに比べたデジタルのメリットを十分に発揮できないのではと投げかけた。しかし外山氏によれば、お金の使い方に対する国民への責任や公平性という観点から、調達に関わる現在のプロセスを変えることは難しいという。一方で、デジタル庁での調達においては、新しい取り組みも始まったそうだ。
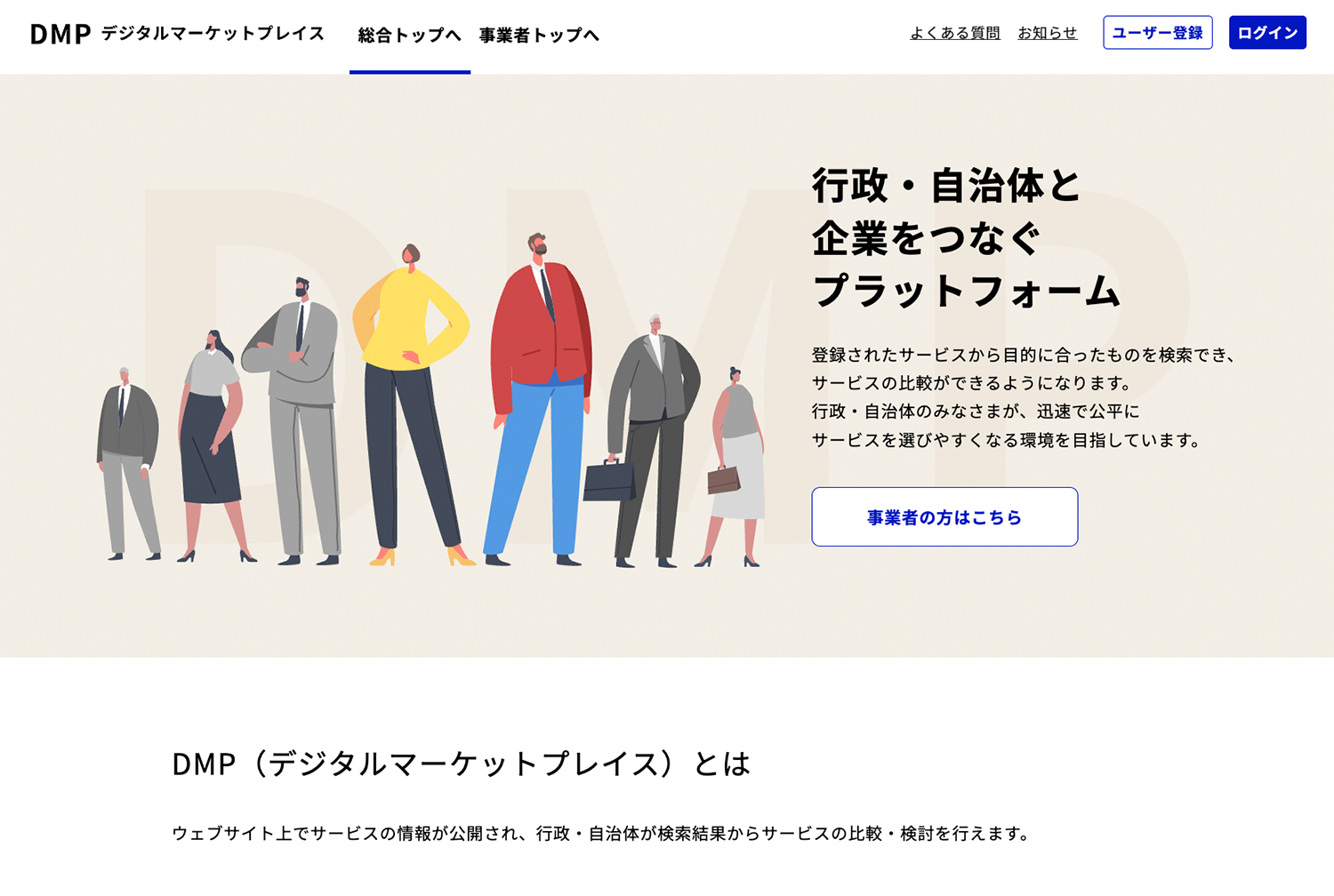
外山:「デジタルマーケットプレイス」といって、公共調達プロセスの見直しや、調達市場における情報の非対称性の解消を進める調達の仕組みを構築し、スタートしたばかりです。行政機関、自治体がより迅速にソフトウェア、サービスを調達でき、多様なサービス提供事業者が参入できる仕組みです。

2024年10月31日にリリースされた、デジタル庁が提供する「デジタルマーケットプレイス」(DMP)。登録されたサービスから目的に合ったものを検索でき、サービス比較ができるようになる
大橋:「マイナポータル」についても、開発プロセスは、いわゆるウォーターフォール型の「最初に企画があってそこに沿って全部つくります」というんじゃなくて、2、3か月スパンで区切って、小さく実証実験から始めましょうという調達の仕方に変えてるんですね。マイナポータルは今年正式版がリリースされたんですが、その前はベータ版だったんです。じつは府省庁のプロジェクトで、ベータ版をリリースするって初なんですよね。
これをどう説明するのかも、庁内でいろんな人が大変苦労しています。なのでいまここに出てきているのは2人ですけれども、例えば予算を獲得するチームの人たちとか、なぜそれが公平公正なのかということを政治家、議員の皆さんやメディアの皆さん、そこを通じて広く一般の皆さんにも知っていただくために活動しているチームとか、いろんな人たちが動いて、いまデザインシステムは適用されています。
「UIというものが生活に非常に寄り添ってインフラに近いものになった」
デザインシステムの概要を俯瞰してきた前半のセッションを終え、後半は森内氏、鹿野氏からの疑問に答えていくセッションへ。あらためて鹿野氏と森内氏が、デザインシステムの意義についてこう語った。
鹿野:「UIデザイン」という概念が出てきて、デジタルメディアがたくさん出てきたときに、最初の頃のUIデザインには、ユニークなものとか楽しいもの、デザイナーの個性が出たものなどが多かったと思うんですよね。その流れはいまもあって、例えば各省庁や各お店のUIも、かっこいいけど全部バラバラ。そもそもの情報構造がバラバラなので、どこに何があるかわからない。
いま、UIというものが生活に非常に寄り添ってインフラに近いものになったときに、全然違った視点でつくっていかなきゃならないんだろうなと感じてるんですよね。ですからこの取り組みを見たときに、その一歩というか、日本でそういうことが初めて始まっていくんじゃないかと感じました。
森内:「道具やシステムが、人間の生活や暮らし方を変えていく」ということが、産業革命以降かなり加速化してきたと思うんです。日本でもいま、すごく多様なサービスやプロダクトがありますよね。それらをもう一度少し標準化して、整理して活用しやすくする。そういう動きを皆さんが始められたことが、ゆくゆくはわれわれの新しい暮らし方につながるんじゃないかなと思っています。
Noto Sansでつくられたロゴに込められた「誰一人取り残さない」という思い
ここで、「ぜひデジタル庁のロゴの話をしていただきたい」と話を振った森内氏。デジタル庁のロゴといえば、アイキャッチも何もなく、オリジナルのフォントをつくるわけでもなく、オープンソース書体である「Noto Sans」を基本に字間や太さなどを調整したものだ。だが、非常にシンプルだからこそ、議論に議論を重ねてたどり着いたものなのだという。
大橋:「誰一人取り残されない、人に優しいデジタル化を。」というミッションに立ち返ったとき、やっぱり目指すべきは、「シンプルなユニバーサル言語」なのではないかと。Googleが公開している「Noto Sans」はいま、世界で見たときに一番多様な言語をサポートしているフォントです。そういったユニバーサルなフォントを使って、なるべく多くの人が読めるロゴを目指しましょうということで、こういうロゴになりました。

森内:このロゴに至る経緯とか表現自体が非常にコンセプチュアルで、デジタル庁が目指す社会やサービスを端的に表していますよね。いままで、表象的にユニークなものや、他と差別化できるようなアイコンをつくることがスタンダードになっていたところに、こういった考え方をもたらしたというのがすごく発見でしたし、真似してみたいなと思うような取り組みで感銘を受けました。
鹿野:このことをいろいろな方に伝える、伝え方とかも苦労されたんじゃないですか。
外山:行政官のなかには、デザインは色や形を美しくするものという理解をしている人のほうが多いわけです。そのなかでわれわれ、デザインが多少なりともわかって行政のなかにいる人間が「デザインとはどういう効力がある」とか「国民のためにどういう使い方が必要か」みたいなところは、言語化して説明していかなければいけない。相手によっては、「デザインだからかっこよくしなきゃいけないだろう」と思っている人たちもいるなかで、本来あるべきデザインの姿を伝えていくのが難しいところでした。
大橋:毎回デジタル庁のデザイナーは、どう審美性を保つのかというところで非常に苦労しています。「シンプルにする」ということは、個性に見えるところをそぎ落としていく過程でもあるので、どこに向かっていけばそれが実現するのかとか、それで機能性をしっかり出せるのかとか。アクセシビリティーでいうと、色のコントラスト比がしっかりしているかどうかとか、例えば赤い色は見えにくい方がいらっしゃるので、赤を使って情報を表現するのはやめましょうとか、そういうところを一つひとつクリアしながらつくっています。
行政サービスのデザインは「不快」を減らす点に重要性がある
後半のセッションでさまざまなやり取りが交わされるなか、「行政サービスのデザインの特徴」について、幾度か話題に上がった。
大橋:例えば皆さん、確定申告って年に1回ですよね。SNSは、何回見ますか。毎日見てますよね。毎日見られているUIでできることっていうのと、年に1回しか見ないサービスのインターフェースの設計ってちょっと違っていて。
確定申告は、年に1度しか行なわない。けれど、例えばパスポートの申請や、引っ越し手続きなど、行政サービスと関わる機会はほかにもある。それらを管轄する府省庁、自治体などはそれぞれ異なるが、もしそのすべてが、同一のルールでデザインされたUIを導入していたら。一つひとつのサービスは年に1度の利用でも、利用者は確実に「慣れていく」はずだ。全国1,700以上の地方自治体、そして府省庁がさまざまなシステムを提供しているなか、デザインシステムのような「標準言語」が必要になる理由はここにある。
また、行政サービスの特徴として、「プラスを目指す」のではなく「マイナスをゼロにする」のが目的であるという点が、他の民間のサービスなどとの大きな違いであると外山氏は語った。
外山:われわれの行政サービスは、頑張ってもプラスアルファの喜びって得るのは難しい気がしていて。「行政手続きって面倒くさいからしたくないんだけれども、やってみたらこんなに簡単に終わっちゃった」とか「やったことすら気付かない」ってところが多分、最高地点だと思っています。皆さんに不快な思いをさせずに、いかに行政サービスを受けていただくかを目指す、というところが、民間のサービスとは違うんだと思うんです。
アクセシビリティーの射程は「全員」
デザインシステムの公開によって、エンドユーザーから寄せられる声も励ましのものが増えてきたという。また、システム開発を行なうデザイナーやエンジニア、そして府省庁側の担当者が感じているメリットについても語られた。
大橋:デザイン言語が統一されたので、コミュニケーションコストがすごく下がっているというお話は共通していただいています。やっぱり多様なステークホルダーさんが開発の現場には来るんですよね。下手をすると一つの会議に100人ぐらい参加しているみたいな光景もあったりするんですが、そういうところで同じデザイン言語で話すことによって、工数が短縮されています。
また、デジタル庁が最重要事項においている「アクセシビリティー」についても、その意義があらためて語られた。
外山:自分が老眼になりはじめているんですけど、デジタル庁に来て、歳を取って目が見えにくくなることもアクセシビリティー対応の範囲内なんだって知ったときに、ちょっと衝撃的だったんですよ。自分もそうだし、全国民がなりうる可能性があるじゃないですか。そう考えるとアクセシビリティー対応って絶対やるべきだと思ったし、あそこは大きな転換点でした。
大橋:だから、「誰のためにやるの」という話が出てきたときに、「障害者対応」みたいな、あえてそういう言い方をしますが、そういうふうに言うと限られた人というイメージがありますけど、アクセシビリティーの射程というのは「全員」です。すべての人のためのものなんです。

アクセシビリティーは特定の誰かのための「特別対応」ではなく、オンラインでの情報流通における「デザインの基盤」になるべきものといえるのかもしれない。
閉会前には参加者からの質問コーナーも設けられた。具体的な制作プロセスを尋ねる質問には、「体系的な議論を進めながらも、限られたリソースの都合もあり、デジタル庁のウェブサイトなど都度必要なものの制作を進めながら、そこに出てきたコンポーネントをデザインシステムに起こす、といったやり方で進めていった」と大橋氏。
外山:やっぱりわれわれもまだ現状のデザインシステムが100%ではないと思っていて、デザインシステムだけを使ってウェブサイトをつくるということがまだできません。年度内にはそれができるようにして、われわれも自信を持って「皆さん使ってください」と言えるようにしていきたいと思っています。
どうしても「お堅い」というイメージがある府省庁のなかで、行政の職員と民間のスタッフとが二人三脚でよりよいサービス、システムづくりに奮闘している様子が垣間見られたトークセッション。今後デザインシステムを活用したサービスが世の中に増えていくことで起こる変化に期待したい。
